说到音频,大家应该立刻会想到Audio,和Audio标签完全不同,Web Audio的功能更为强大。Audio 和 Web Audio的关系,就像img和canvas的关系一样。

Web Audio 和 Audio的关系
利用Web Audio,能做到的不是单纯的播放声音,可以制造声音,获取声音数据,修改声音数据。因此在应用上,可以用来在游戏中做声音模拟、声音的可视化、声音剪辑等等。
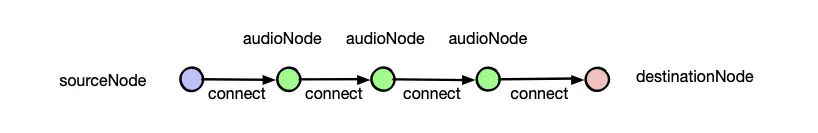
Web Audio的运行流程是这样的:最初的声音数据从源节点(sourceNode)出发,经过一个个声音处理器(audioNode),到达目标节点(destinationNode)

Web Audio运行流程
从上面的流程中,可以提取出最重要的三点:两个名词和一个动作。它们分别是:
- AudioContext、AudioNode
- connect
1 基础概念
1.1 AudioContext:音频上下文
绘图上下文,是从一个canvas元素中获取的。个人看法,音频播放是一个全局性的行为,所以是从window中获取的。
AudioContext = new window.AudioContext()
1.2 AudioNode:音频处理器
AudioNode由AudioContext生成,种类繁多,但可以被简单明确的分为三类:
- sourceNode,声音的源头处理器,它可以读取声音数据流;
sourceNode = audioContext.createBufferSource();
- destinationNode,声音的的终点处理器,它可以传递声音数据流到播放设备上;
destinationNode = audioContext.destination;
- 其它audioNode,语法一般如下
xxxNode = audioContext.createXxx
1.3 connect:连接音频处理器的方法
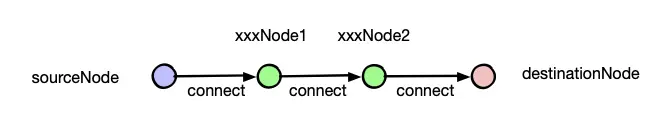
例如:
sourceNode.connect(xxxNode1)
xxxNode2.connect(xxxNode3)
xxxNode3.connect(destinationNode)

connect连接
2 实例
下面将以读取左右声道数据为例,介绍一下如何组合AudioNode来实现功能。
2.1 sourceNode读取声音数据
首先我们发出一个ajax请求,获取声音数据,这个过程有两点需要注意:
- responseType必须为arraybuffer
- 利用audioContext.decodeAudioData将返回数据解码为sourceNode可以接收的buffer
/**
* 从一个url读取声音,并解码
* @param url 声音文件url
* @return buffer
*/
function getAudioBuffer(url) {
var request = new XMLHttpRequest();
return new Promise((resolve, reject) => {
request.open('GET', url, true);
request.responseType = 'arraybuffer';
request.onload = () => {
audioContext.decodeAudioData(request.response, buffer => buffer ? resolve(buffer) : reject('decoding error'));
};
request.onerror = error => reject(error);
request.send();
});
}
然后,将声音数据的buffer给予sourceNode的操作,这一步非常简单
sourceNode.buffer = buffer;
2.2 声道分离
上一步我们拿到了声音数据,并传递给了sourceNode,接下来我们将sourceNode连接到一个可以分离声道的AudioNode上。
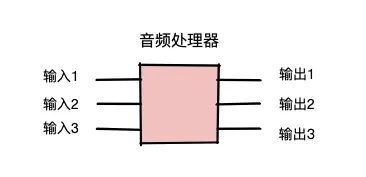
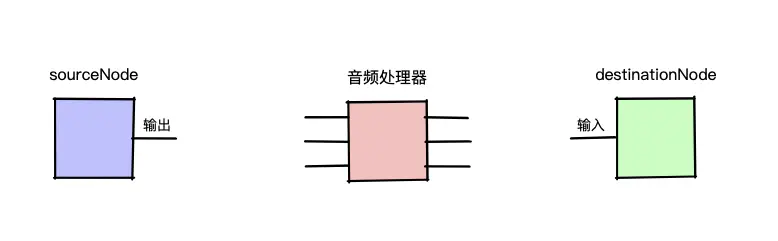
介绍声道分离前,先大致理解下音频处理器的抽象结构:

音频处理器抽象结构
sourceNode只有一个输出接口,destinationNode只由一个输入接口,其它的音频处理器的输入接口、输出接口数量不定,但至少会有一个。

sourceNode、destinationNode和其它audioNode
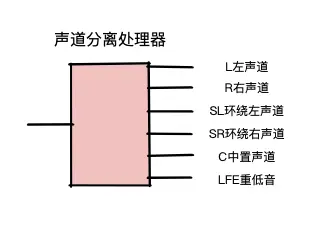
用于声道分离的这个audioNode比较特殊,它的有一个输入接口,但是有不定数量的输出接口。

声道分离处理器
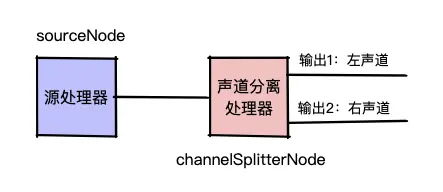
我们只需要取前两个声道,所以传入参数2,并将源处理器连接上它,将音频数据分离出左声道和右声道。
// 创建声道分离处理器
var splitterNode = audioContext.createChannelSplitter(2);
// 源处理器连接声道分离处理器
sourceNode.connect(splitterNode)

声道分离
2.3 读取声音数据
上一步我们分别拿到了左声道和右声道的数据,现在,我们将对两个声道进行单独处理,分别连接到具有数据分析功能的处理器上,学名叫做:频谱分析器。频谱分析器不会对声音数据进行任何修改。
但是,我们之前说的是将一个audioNode连接到另一个audioNode上。要怎么样获取audioNode的指定输出,去连接另一个audioNode呢?
答案是connect方法提供两个参数:
fromNode.connent(toNode, fromNodeInputIndex, toNodeInputIndex)
例如:fromNode.connent(toNode, 0, 1),将fromNode的第1个输出声道连接到toNode的第2个输入声道。
var leftAnalyserNode = audioContext.createAnalyser()
var rightAnalyserNode = audioContext.createAnalyser()
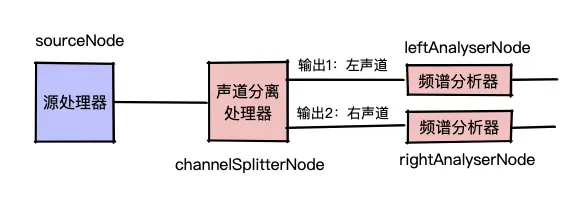
splitterNode.connect(leftAnalyserNode, 0)
splitterNode.connect(rightAnalyserNode, 1)

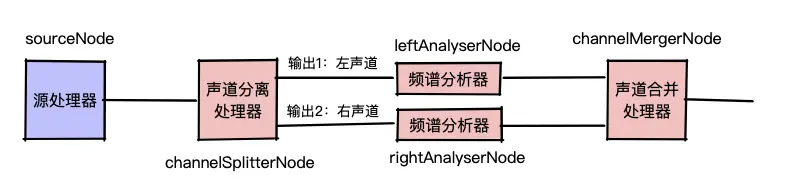
读取左右声道声音数据
2.4 从频谱分析器获取数据
我们已经“安装”好了频谱分析器,那么如何从它身上读取出数据来呢?这里面会涉及到一点有些复杂的概念了。简单起见,我只会告诉你,从频谱分析器能够获取声音的时域数据和频域数据。至于获取到这里数据以后,如何转换、对应成响度等数据,就不属于Web Audio的讨论范围了。
如下方法可以获取当前时刻声音的时域数据。
var leftFreqByteData = new Uint8Array(leftAnalyserNode.frequencyBinCount);
leftAnalyserNode.getByteTimeDomainData(leftFreqByteData)
2.5 合并声道
好了,我们已经拿到想要的数据了,下一站应该是destinationNode,不通过destinationNode进行声音播放,数据就无法流动起来,也就无法经过各个处理器,触发它们的处理功能。
声道合并处理器和声道分离处理器是一对好基友。声道处理器具有不定个输入,和一个输出,给它传入一个同样的参数2,将分离开来的声道再合并。
var mergerNode = audioContext.createChannelMerger(2);
leftAnalyserNode.connect(mergerNode, 0, 0)
rightAnalyserNode.connect(mergerNode, 0, 1)

合并声道
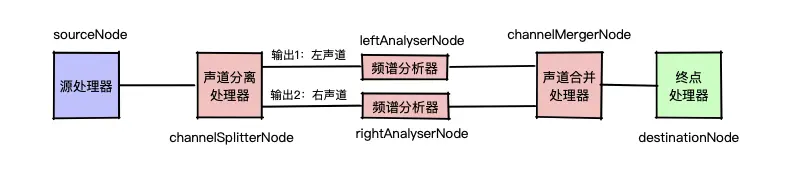
2.6 连接destinationNode
好了,现在我们把这条链路的最后一站装上
mergerNode.connect(destinationNode)

连接destinationNode
最后,别忘了通过souceNode.start(0)触发播放~